简单来说,我们喜欢谷歌浏览器Chrome。它运行平稳,界面简洁,而且有很多有用的应用程序。从一个开发者的角度来看,谷歌浏览器Chrome在支持最新的Web标准方面总是先行一步,这很了不起。
它带有相当数量的用于Web开发的工具,他们中有一些还没有被其他的浏览器用作内置的开发工具。这些工具包括Viewport Emulation, Geolocation and Device Orientation Override, and Touch Emulation.

最近,谷歌浏览器Chrome推出了一款被称为手机模拟器的新特性,它能够让我们在Chrome中看到一个网站是如何重构并展现的,就像是在一台真正的手机设备上一样。是不是听起来很酷?好,我们就了解一下他是如何工作的。
是否需要自适应网站设计
虽然近段时间以来,自适应网站设计正在被越来越多的人所使用,但是他却不能满足所有类型网站的需要。有些网站需要一个专用的、独立的手机网站以适应手机设备的限制--网站上的有些元素可能会在手机设备上消失;一些特效在手机上和台式机上可能会有不同的显示效果。
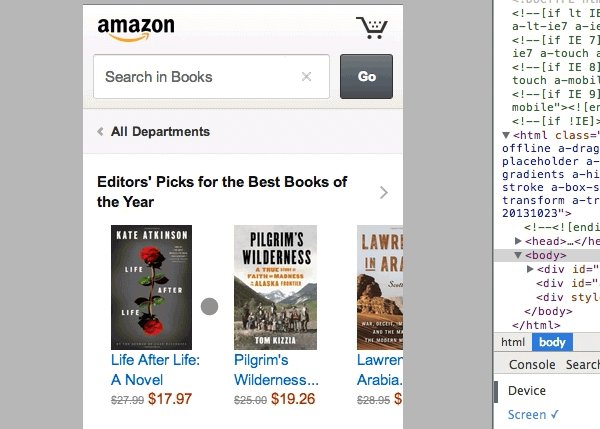
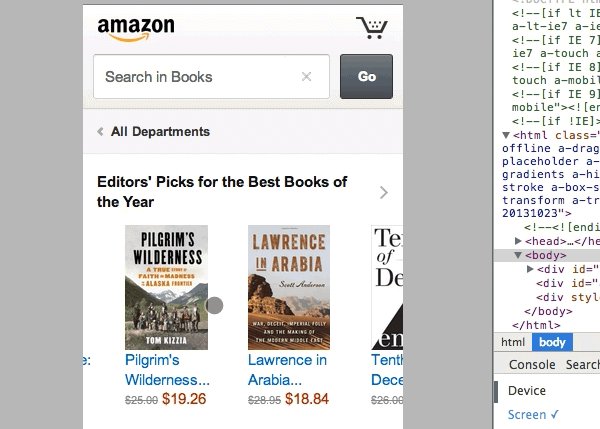
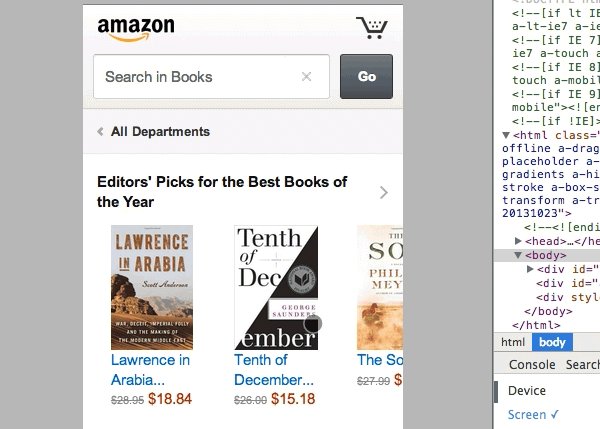
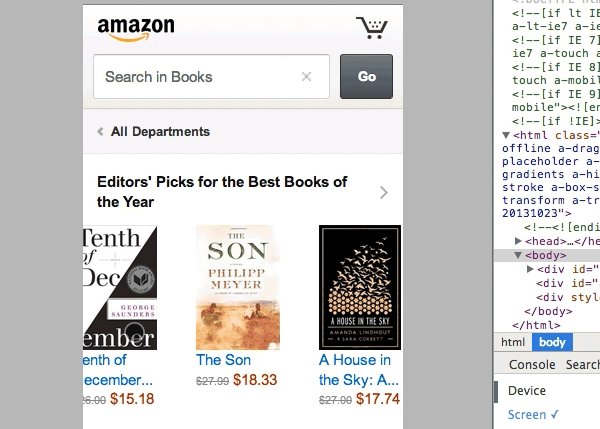
以amazon.com做个例子。当你在台式机上浏览并调整浏览器窗口的尺寸时,他不会出现什么变化。再拿出你的手机去浏览,他就会以比较简洁的手机版本出现。amazon具备一个独立手机网站接口,而不是将他设计成自适应网站。
他是怎么工作的
如果你也想这样做,建立一个专用的手机网站,你姐可以使用谷歌浏览器Chrome的手机模拟器来简化你的网站设计工作。在写这篇文章的时候,这个功能只能谷歌浏览器Chrome Canary版本中有效。你可以在浏览器的开发工具中找到他。
这个功能的位置和名称可能会在将来改变,这时他就会被放置在通用版的Chrome中了。

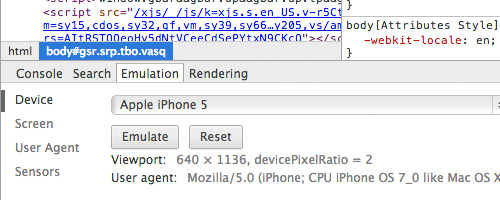
谷歌浏览器Chrome拥有一批预定义的设备,例如谷歌Nexus,iPad,iPhone,Blackberry,和Kindle。选择其中的一个,点一下“模拟”按钮。
设备的详细参数,例如展示窗口尺寸,用户代理字符串,像素比例,以及其他一些设置都会自动影响所选设备的尺寸。

刷新Chrome,你就可以象在手机上一样进行去浏览网站了。如果您凑近一点看,你会发现鼠标变成了一个圆形。在你的平板电脑上,你可以用两个手机代替滚动,三个手机代替双击,等等。