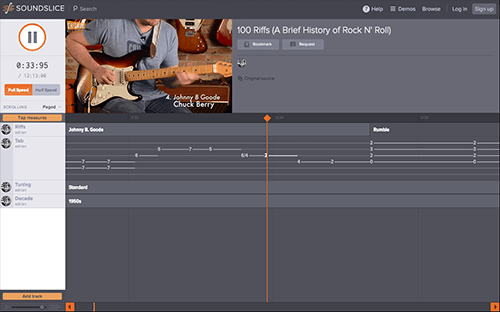
交互式视频的另一个很好的例子是阿德里安Holovaty的Soundslice。Soundslice充满了音乐的切片YouTube视频和切割成六线谱(或制表符),这是符号的吉他手用它来 学习音乐。

在下面的音乐棒保持与视频同步。
当您观看音乐视频,标签是动画在底部的时间与音乐,让你可以与你的吉他演奏。你甚至可以减慢视频或循环选择练习高难的部分,并且该选项卡动画将保持同步。
你如何将视频添加到网页设计中?
如果你冒险进入视频和动画在你的下一个项目,你不会有很多的资源可以依靠的实施。没有规范的,易于使用的,开源的同步视频与动画库中存在,所以每次执行是一个有点不同。你应该使用一个JavaScript动画库或纯CSS关键帧和过渡?如果你的主机自己的视频,并利用HTML5的优势视频标签事件或使用YouTube或或是Vimeo?然后究竟如何你配合动画,视频?
总之,我们将探讨解答上述提到的问题,更因为我们建立我们自己的微JavaScript框架。Charlie.js为建设有同步视频和CSS3动画的网页一个易于使用的API。

Charlie.js,以纪念卓别林的名字命名。
最好的学习方法是干什么的,所以让我们开始吧。
Charlie.js做什么?
我们需要一种方法来创建动画,然后触发它们在特定时刻的视频。我们还需要暂停动画,如果视频停止,我们需要一种方法来处理跳来跳去,以不同的时间在视频的用户。
为了限制本文的范围,我们将有Charlie.js只使用CSS动画。动画的JavaScript库是更加灵活和强大比CSS动画,但包装一个人的头部周围关键帧的直白,声明性语法是很容易,而且其作用是硬件加速。只用CSS动画坚持是小项目一个相当不错的选择。
为了简单起见,Charlie.js将支持每个页面只有一个视频。
当我们经过锻炼构建这个库,请记住,我们使用的框架只是为了了解CSS动画和视频在网络上。我们的目标是学习,而不是制造生产质量的代码。